The SwiftUI editor
SwiftUI is a powerful and intuitive framework for building user interfaces across all Apple platforms. One of the key components of SwiftUI is the editor, which provides a seamless experience for developers to design, preview, and debug their user interfaces.

The SwiftUI editor integrates seamlessly with Xcode, offering a unified environment for coding, designing, and previewing user interfaces. Key features like the live preview, inspector panel, and extensive library of components enhance the development experience, enabling developers to build high-quality UIs quickly and efficiently.
Exploring the User Interface of the SwiftUI Editor
SwiftUI is a powerful and intuitive framework for building user interfaces across all Apple platforms. One of the key components of SwiftUI is the editor, which provides a seamless experience for developers to design, preview, and debug their user interfaces. In this article, we will explore the various elements of the SwiftUI editor, guiding you through its features and how they can enhance your development process.

Overview of the SwiftUI Editor
The SwiftUI editor integrates closely with Xcode, Apple's integrated development environment (IDE). This integration offers a unified interface where you can write Swift code, design user interfaces, and preview your changes in real-time. The SwiftUI editor comprises several key components:
- Code Editor
- Live Preview
- Inspector Panel
- Library
Code Editor
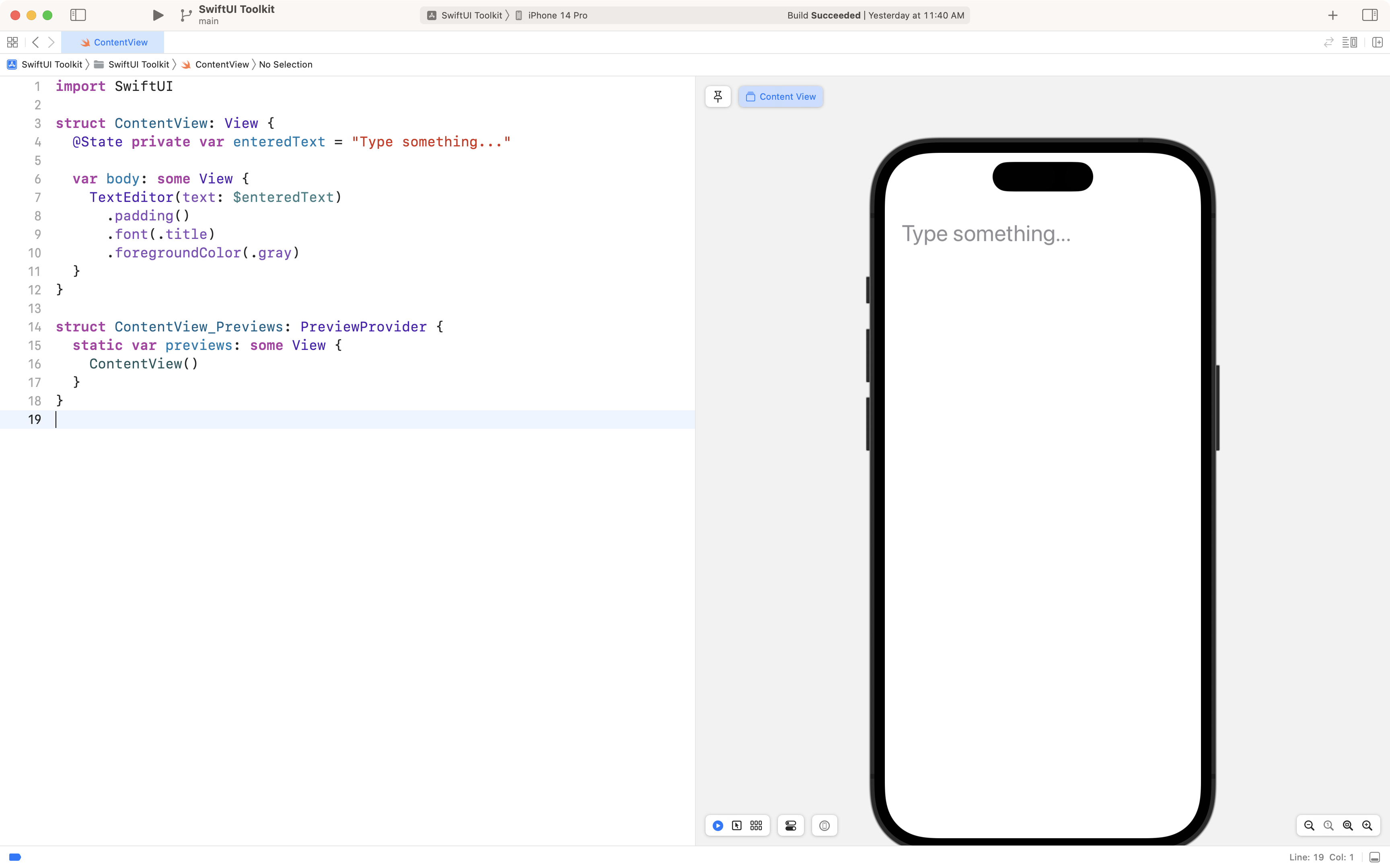
The code editor is where you write your SwiftUI code. It features syntax highlighting, code completion, and error checking to help you write clean and efficient code. Below is an example of a simple SwiftUI view written in the code editor:
import SwiftUI
struct ContentView: View {
@State private var enteredText = "Type something..."
var body: some View {
TextEditor(text: $enteredText)
.padding()
.font(.title)
.foregroundColor(.gray)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}In the above code, we define a simple `ContentView` struct that conforms to the `View` protocol. Inside the `body` property, we use a `TextEditor` to allow users to input text, and we style it with padding, a title font, and a gray color.
Live Preview
One of the most powerful features of the SwiftUI editor is the live preview. This feature allows you to see a real-time rendering of your UI as you write your code. The live preview updates instantly with any changes you make, providing immediate feedback and reducing the need for frequent builds and runs.
In the image provided, the live preview is displayed on the right side of the editor. It shows a preview of the `ContentView` with the text "Type something..." in a text editor. This live feedback loop is incredibly valuable for iterating quickly and refining your UI designs.
Inspector Panel
The inspector panel in Xcode provides detailed information and customization options for the selected UI elements. When you click on a UI component in your code or the live preview, the inspector panel displays properties and settings that you can adjust. This includes layout options, modifiers, and binding configurations.
For example, if you select the `TextEditor` in the live preview, the inspector panel will show properties related to its text binding, font, color, and padding. This allows you to fine-tune the appearance and behavior of your UI components without writing additional code.
Library
The library in Xcode provides a collection of UI elements, symbols, and modifiers that you can drag and drop into your SwiftUI views. This makes it easy to quickly build complex interfaces by combining different components. The library includes common UI elements like buttons, labels, and images, as well as more advanced components like stacks, grids, and custom views.
To access the library, you can click the library button in the top-right corner of the Xcode window or use the keyboard shortcut `Shift + Command + L`. From there, you can search for specific components or browse through the available categories.
Benefits of Using the SwiftUI Editor
The SwiftUI editor offers several benefits that enhance the development experience:
- Real-time feedback: The live preview allows you to see changes instantly, speeding up the design and development process.
- Simplified syntax: SwiftUI's declarative syntax makes it easy to read and write UI code.
- Unified environment: The integration with Xcode provides a single interface for coding, designing, and debugging.
- Rich library: The extensive collection of UI components and modifiers enables rapid prototyping and iteration.
- Inspector panel: The inspector panel offers detailed customization options, reducing the need for boilerplate code.
Conclusion
The SwiftUI editor is a powerful tool that streamlines the process of building user interfaces for Apple platforms. Its real-time preview, intuitive code editor, comprehensive inspector panel, and rich library make it an indispensable part of the SwiftUI development workflow. By leveraging these features, you can create polished and responsive UIs more efficiently than ever before.





